WordPress 更新でカスタマイズが消える
ブログを再構築した際に,今迄の体裁に近づけるためいくつかのカスタマイズを,直接テーマに加えました。当然と言えば当然なのですがテーマの更新を行った結果カスタマイズは元に戻されてしまいました。
そこで[Theme Options]の中の
![]() を利用することになります。
を利用することになります。
しかし,これはCSSには有効な手段ですが,phpの変更はやはり上書きされてしまいます。
そこで調べてみると「WordPress Codex 日本語版」という公式オンラインマニュアルに行き当たりました。詳しくはそちらを参照してください。ここでは簡単に手順を残します。
子テーマと言う考え方
子テーマとは,親となるテーマには手を入れず,変更したい部分を記述したファイルを格納しておくフォルダを作成します。そしてそのファイルに,元のテーマとして親テーマの格納場所を定義することによって,変更箇所以外は親テーマを参照するようにしたものです。
最小限必要なファイルは次の2つで,親ファイルとの関係で違いがあります。
| style.css | 親ファイルとの位置関係を記述した「スタイルシートヘッダ」から書き始めます。また定義した機能は親ファイルの同機能を上書きします。 |
| functions.php | 親テーマの機能を上書きせず,親のfunctions.phpの直前に追加読み込みされます。また何の機能も追加しない場合でも,親子テーマのスタイルシートを読み込み待機させるための場所(キュー)に入れるための機能だけは定義する必要があります。 |
子テーマ用フォルダとファイルの作成
まず,安全のためにブログ全体をダウンロードして,バックアップを作成します。その上でローカルディスク内のデータを使って子テーマを構成していきます。
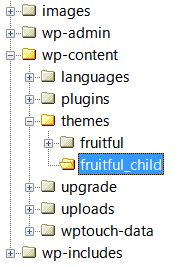
図のように[themes]の中に現在使用中のテーマ(ここではFruitful)のフォルダ[fruitful]があります。これと同列に(下位ではなく)その子テーマであることがわかるような名前として[fruitful_child]フォルダを作成します。
次に[fruitful_child]内に,最低限必要なファイルを,次のような内容で作成します。
まず,style.cssはスタイルシートヘッダのみを書き込み保存します。
/* Template: fruitful Theme Name: Fruitful_child Theme URI: http://sample.com/wp-content/themes/fruitful_child Description: Fruitfulの子テーマです Author: 名前を記入 Version: 1.0.0 */
Template: は親テーマのフォルダ名のみ記入します。大文字小文字を区別します。また Theme URI: は子テーマのフォルダをフルパス指定します。
つぎに,functions.phpは先に記述したようにstyle.cssを読み込ませるための機能を書き込みます。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
<?phpで始めますが,締めの ?> は不要です。
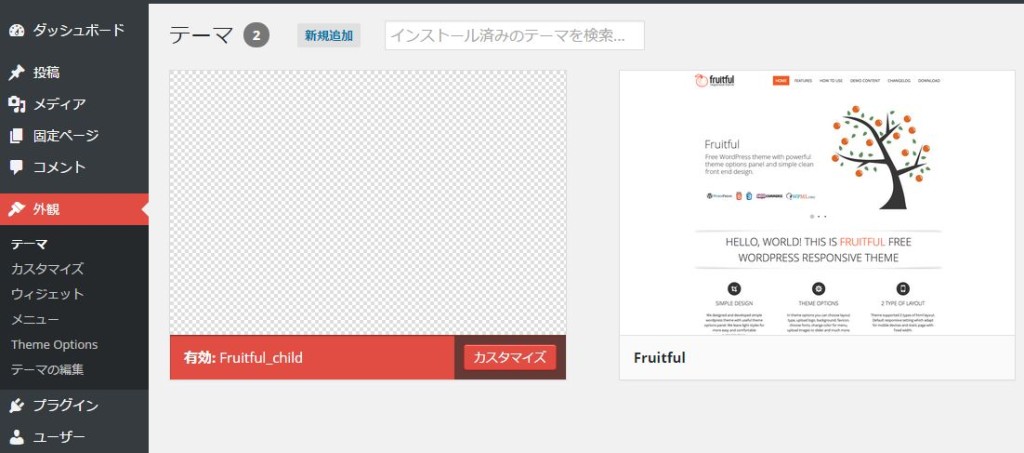
子テーマを有効にして変更したいところを編集

ダッシュボードを立ち上げると,テーマの選択画面([外観]➡[テーマ])に見慣れた親テーマと今作成した子テーマが表示されています。親テーマに替えて子テーマを「有効」にします。後は[外観]➡[テーマの編集]で親テーマ同様に変更が可能です。また他のテンプレートファイル(例えばcontent.php, header.phpなど)も子テーマフォルダにコピーして,そちらで変更を加えれば親テーマの同名ファイルを上書きします。