SNSでブログのキャッチ画像をシェアする
8月
1
2022
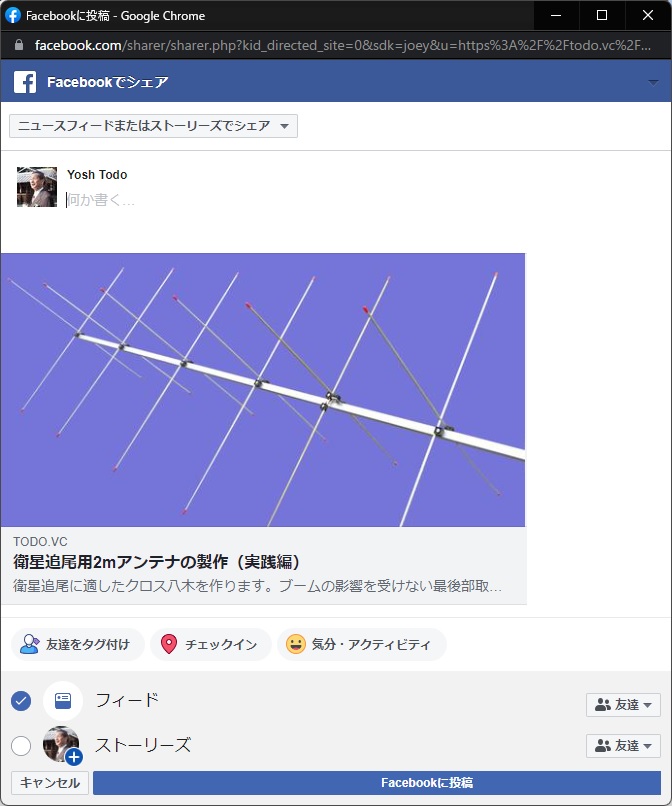
この様に、シェアする時ちゃんと画像が現れてくれたら良いのですが、タイトル文字だけと言うことも多いと思います。
さてどの様な手順を踏めば間違いなく表示されるのか・・
FacebookはFBなりに、TwitterはTWなりのレシピが有るのですが、取敢えず最低限、このようにしたら何方においても画像が表示されたと言う方法をまとめました。
SNSによって多彩な手順が存在します。興味の有る方はググると一杯出てきます。
ブログヘッドに記述する最低限の <meta> データ
このブログページの実際の <meta> データです。<head></head> の間に記述します。
Editor
<!-- OGP for Catch Icon (Facebook/Twitter) --> <meta property="og:site_name" content="Day After Day - Another Decade -" /> <meta property="og:title" content="SNSでブログのキャッチ画像をシェアする" /> <meta property="og:image" content="https://todo.vc/anotherdecade/2022/images/0801/sns_share.jpg" /> <meta property="og:url" content="https://todo.vc/anotherdecade/2022/20220801_sns_share_catchicon.php" /> <meta property="og:type" content="article" /> <meta property="og:description" content="ブログをシェアした時キャッチ画像が張り付かずタイトルやURLだけになったことは有りませんか?" /> <meta property="fb:app_id" content="1777970129220341" /> <!-- Twitter Catch Icon --> <meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@Account_Name" /> <!-- Catch End -->
- Facebookで特徴的なのは meta property="og:type" です。一般的なブログではこの様に「article」と記述します。 ホームページなどでは「website」と記述します。適切でないと後述のテストでエラーが出ます。
- もう一つFBに関しては meta property="fb:app_id" と言うのが存在します。 これは、このようなシェアに関する手順をFBに登録し開発アプリとして保存した時発行される、アプリの登録番号です。 確かめていませんが、このまま私の登録した番号を使用してもアプリとして動くはずです。自分なりにやってみたい方は後述の手順に従ってください。
- Twitterでの必須項目は meta name="twitter:card" です。 「summary」と「summary_large_image」が有ります。画像の大きさが違います。
- 更に、Twitterのユーザであることを明記します。meta name="twitter:site" にアカウント名 @xxxxxx を指定します。
他にもこの様な指定項目が有りますが、最低限で済ますために省きました。
FACEBOOK シェアデバッガーで必須とされません。 <meta property="fb:admins" content="xx" /> <meta property="fb:page-id" content="xx" /> OGPと共通項目なので不要と思われます。 <meta name="twitter:title" content="ページのタイトル" /> <meta name="twitter:description" content="ページの説明文" /> <meta name="twitter:image" content="画像のURL" />
キャッチ画像を特別な縦横比で作成する
アイキャッチ画像として貼り付けたい画像の元サイズは、右図のようにもう少し縦に長い古いテレビ(VGA)や写真に多かったアスペクト比 4:3 のものです。 最近(ここ10年)はスマホやデジタルテレビに代表される 16:9 のものがほとんどですね。 この何方もシェア用としては適しません。ではそのシェアに適したアスペクト比とは・・・1.91:1なのです。
また、画像の解像度ですが、横 600 x 314(切り捨て)から 1200 x 628(切り捨て) くらいの範囲に収めます。 本当は、FacebookとTwitterでは若干規格が違うようですが、私は殆どの場合上記に比率で 1024 x 536 か 800 x 418 にして共用しています。 そして、ブログのトップ画像とは別に sns_share.jpg と言うファイル名に決めています。ヘッダーの 内での名前の指定が一定するからです。 但し、もしそれでもうまく表示しなかった場合は、一度ファイル名を変えてみてください。
SNSそれぞれに前もってテストするツールが有る
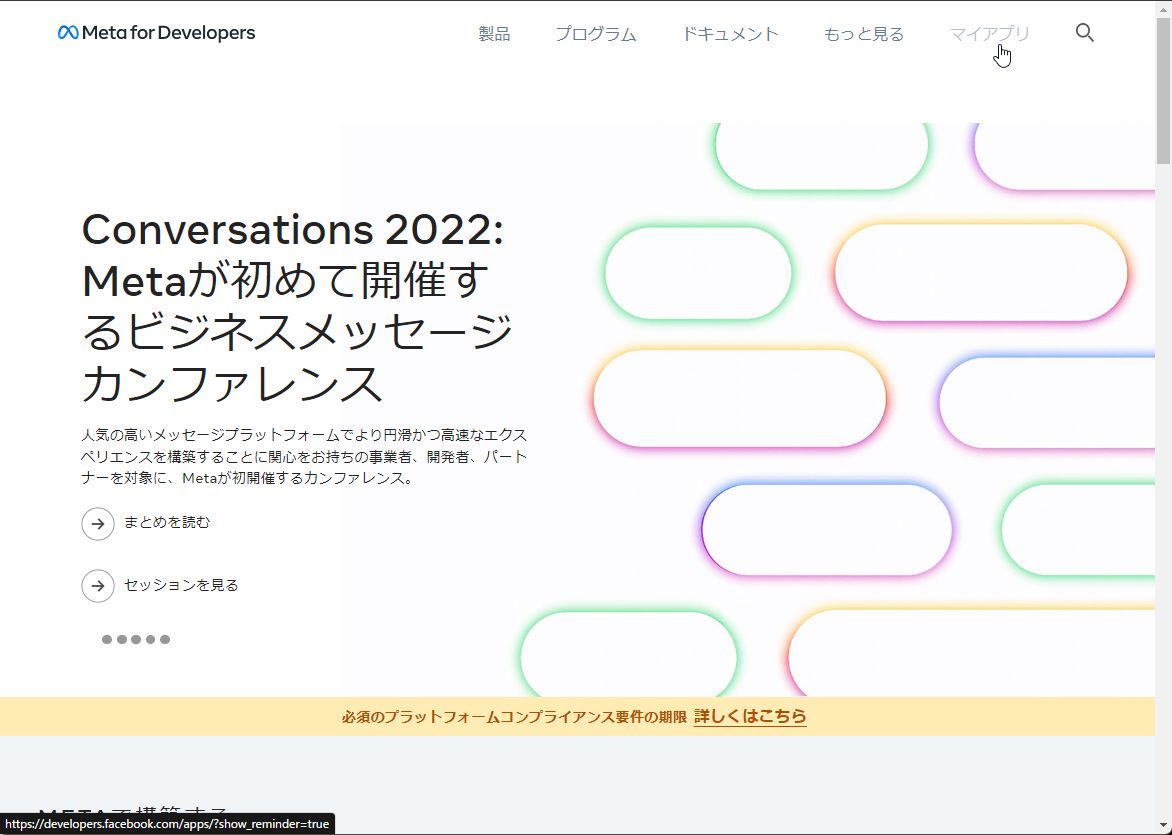
Facebookには Meta for Developers と言うサイトが有ります。 ここに有るシェアデバッガーと言う機能を使って画像が表示されるか(どの様に表示されるか)をチェックすることが出来ます。 個のチェックが通れば、実際にシェアしたときもOKとなります。
同様のTwitterのサイトは Card validator が有ります。
いずれの場合も、シェアしたいブログページのURLをコピーして、所定の場所に貼り付けボタンをクリックするだけです。
FacebookのアプリIDとは
SNSで投稿・シェアされたときに表示する方法を規格化したものを OGP (Open Graph Protocol) と言います。 上記の <meta> の内容がそのリストになる訳ですが、その中に property="fb:app_id" というものが有ります。 これは、開発者がFacebook用に開発するアプリに与えられる 15桁の番号です。この番号を受取る手順は次のとおりです。
- Meta for Developers へアクセスします。
- 最上部メニューバー右の [マイアプリ] をクリックします。(右図クリックで拡大 →)
- 初回の場合、開発者登録が必要になります。(メール確認で登録できます。)
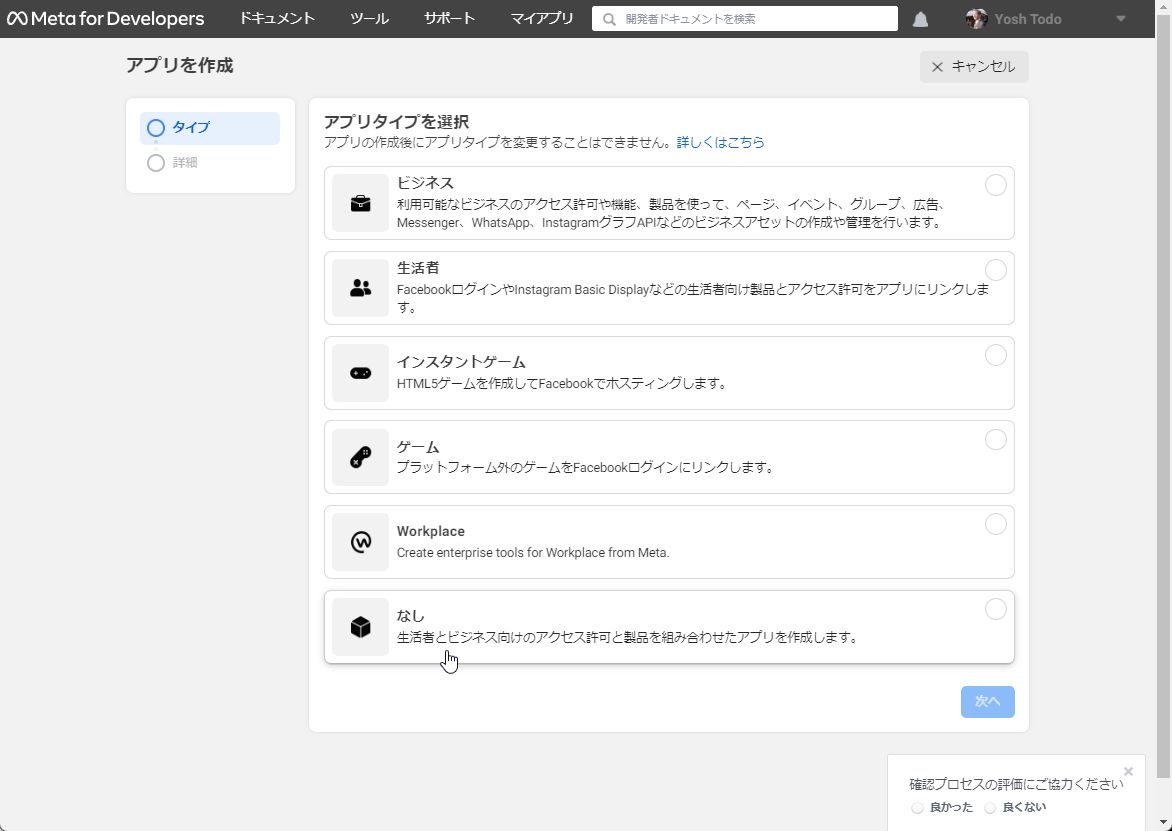
- [アプリの作成] をクリックします。
- アプリタイプの選択は最下部の [なし] を選びます。(右図クリックで拡大 →)
- 基本情報を入力では [アプリ名] だけ入力します。(メールは登録済みの物が表示されます。)
- [アプリを作成] をクリックすると、Facebook のパスワードを聞かれますので、入力して[送信]ください。
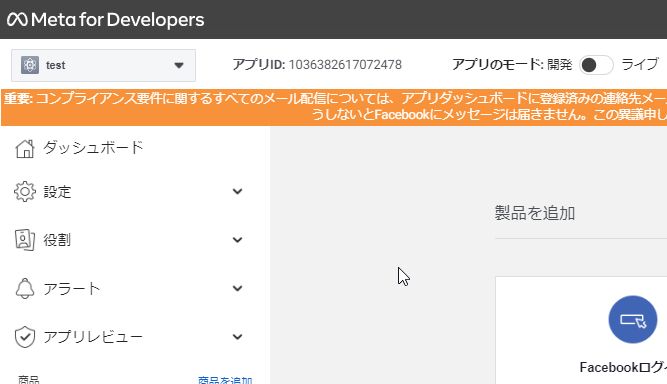
これで、アプリが作成され、図のようにオレンジ色の帯の上部にアプリIDが表示されます。追加や削除も簡単に出来ます。(右図クリックで拡大 →)
これで準備完了です。後は毎回アイキャッチ用の画像を加工して入れるだけで済みます。