ブログにカテゴリーを実装(PHP)
9月
14
2022
取敢えず100%手書きで始めたマイブログ。やはり記事を書いて、そのヘッダーの部分と概要をメインページに書き写すのは美しくないと思い始めて、記事だけ書けば自動でメインページを作成するようにPHPでやってみようと思い立ちました。
自動で書ければ、それを利用してカテゴリー分けもできるはずなのです。
と言うことで、取敢えず自動でメインページを生成できるように考えてみました。まだ暫定的でフルスペックではありません。 ブログの記事フォルダも今年分に限定しています。バージョンアップで何年でも行けるようにする必要は有ります。
フォルダ内の投稿記事ファイルのリストを作成する
フォルダー内の純粋な投稿ファイルの一覧を作り、最大件数20件として、書き出し関数に渡します。20件より少ないときは、その時点で打ち切ります。
<?php
/*
* 最新20投稿の概要をデフォルトで表示する
*/
/* ファンクションを利用可能にして置く */
require_once('./folder/function.php');
/* 読み込みディレクトリーを指定 */
$dir = "./folder/2022/";
/* 指定ディレクトリー内のファイル名を抽出し降順に並べる */
$path = $dir."*";
$files = glob($path);
rsort($files);
/* ファイル名順に概要書き出しを繰り返す */
foreach( $files as $filepath) {
/*「.」「..」「$dir/images」以外のファイルを出力 */
if (!preg_match( '/^(\.|\.\.|\.\/folder\/2022\/images)$/', $filepath) ) {
$count += 1;
if ($count > 20) { break; }
/* 書き出し関数の呼び出し */
write_index($filepath);
}
}
?>
その後のアップデート1:すべての最新年から遡って表示するように対応、ファイル検索を変更
/* その1 */
/* 読み込みディレクトリーを指定 */
// $dir = "./folder/2022/"; // 破棄
↓
/* 年ディレクトリーを取得し現在から降順に並べる */
$parentdir = "./folder/"; // 親ディレクトリーを指定
$ydirs = glob($parentdir."20*/"); // その中で "20"で始まるディレクトリーを検索
rsort($ydirs); // 最も新しい年から降順に並べる
/* 最新年から年別フォルダを巡回させる */
foreach( $ydirs as $dir ) {
// ファイルの抽出と概要書き出し処理
}
/* その2 */
/* 指定ディレクトリー内のファイル名を抽出し降順に並べる */
// $path = $dir."*"; // 破棄
$path = $dir."*.php"; // 後で正規表現によってディレクトリを排除する必要を無くす
// if (!preg_match( '/^(\.|\.\.|\.\/folder\/2022\/images)$/', $filepath) ) { // 破棄
/* その3 */
/* 書き出し関数の呼び出し */
// write_index($filepath);
↓
write_index($filepath, $dir);
書き出しのみを行うルーティンを関数として作成
渡されたファイルの内容から、タイトルやアイコン画像、抜粋など必要なものを抜き出して index.php の body 部分に書き出します。 当然 1ファイルごとに呼び出し元に戻り foreach で終了するまで繰り返されます。
<?php
/*------------------------------------------------------------------------------------------------------
* index.phpへのブログ概要書き出し関数
*----------------------------------------------------------------------------------------------------*/
function write_index($filepath)
{
/* htmlの書き出し */
echo "<div class=\"post\">"."\n"; /* 全体を postクラスで囲う */
echo "<a href=".$filepath.">"."\n"; /* タイトルと画像を本編へのリンクとする */
/* ファイルを読み込みで開く */
$blogfp = fopen($filepath ,'r');
while ($line = fgets($blogfp)) {
if (preg_match("/<h1>/", $line)) { echo $line; } /* タイトル */
if (preg_match("/<div class=\"date\">/", $line)) { echo $line; } /* 日付ブロック */
if (preg_match("/<div class=\"mounth\">/", $line)) { echo $line; }
if (preg_match("/<div class=\"day\">/", $line)) { echo $line; }
if (preg_match("/<div class=\"year\">/", $line)) {
echo $line;
echo "</div>"."\n"; /* 日付ブロック終わり */
}
if ((preg_match("/<div class=\"imgl\">/", $line)) && ($imgcount < 1 )) { echo $line; } /* イメージブロック */
if ((preg_match("/<img src/", $line)) && ($imgcount < 1 )) {
echo substr($line, 0, 14)."folder/2022/".substr($line, 14, -14)." width=\"300\">"."\n";
echo "</div><br>"."\n"; /* イメージプロック終了 */
echo "</a>"."\n"; /* 本編へのリンク終了 */
$imgcount++;
}
if (preg_match("/<span id=\"excerpt\">/", $line)) { /* excerptクラスで囲った抜粋を表示 */
echo $line;
break;
}
}
/* ファイルを閉じる */
fclose($blogfp);
echo "</div>"."\n";
echo "<br clear=\"left\">";
echo "<div style=\"margin-bottom: 3em;\"></div>"."\n";
}
?>
その後のアップデート1:年を越えて検索の変更に伴い更新
/* その1 */
// function write_index($filepath)
↓
function write_index($filepath, $dir)
/* その2 */
echo substr($line, 0, 14)."folder/2022/".substr($line, 14, -14)." width=\"300\">"."\n";
↓
echo substr($line, 0, 14).$dir.substr($line, 14, -14)." width=\"300\">"."\n";
メインページへのカテゴリーの実装と選択
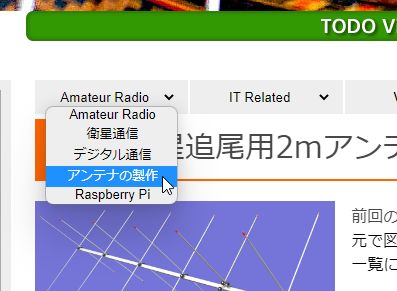
実際はこの選択が、ジャンルごとに複数個連なっています。 ここでは選択肢として表示されるカテゴリーと同じ文字列が、選択と同時にグローバル変数 $_POST["cat"] に渡されます。 また、同時にindex.php を actionにより再帰的に立ち上げます。
<!-- カテゴリーバーでの選択 -->
<div class="category">
<form method="post" action="index.php">
<select name="cat" onchange="this.form.submit()" class="category">
<option value="" style="text-align: center;">Amateur Radio
<option value="衛星通信">衛星通信
<option value="デジタル通信">デジタル通信
<option value="アンテナの製作">アンテナの製作
<option value="Raspberry Pi">Raspberry Pi
</select>
</form>
</div>
グローバル変数 $_POST["cat"] になにか入っていたら、カテゴリーが選択されたとして次項に示す、カテゴリーでファイルを抽出するプログラムを呼び出す。
<!-- ブログ抜粋の一覧表示 -->
<?php
if (isset($_POST["cat"])) {
require_once('./folder/カテゴリで抽出したファイル概要を表示する.php');
} else {
require_once('./folder/最新20投稿の概要をデフォルトで表示する.php');
}
?>
カテゴリー名をキーワードとして投稿を抽出する
ここでは、投稿ファイルを抽出する時点でファイル内を検索してカテゴリー名を読み、 それが選択されたカテゴリーと一致したら前述の概要表示ファンクションにファイル名を渡して、もう一度内容を抜粋します。 二度手間ですが致し方ありません。
<?php
/*
* カテゴリーで抽出したファイル概要を表示する
*/
/* ファンクションを利用可能にして置く */
require_once('./folder/function.php');
/* プルダウンメニューで取得した値を代入する */
if (isset($_POST["cat"])) $cat = $_POST["cat"];
/* 検索ディレクトリーの指定 */
$dir = "./folder/2022/";
/* 指定ディレクトリー内のファイル名を抽出し降順に並べる */
$path = $dir."*";
$files = glob($path);
rsort($files);
/* ファイル名順に概要書き出しを繰り返す */
foreach( $files as $filepath) {
/*「.」「..」「$dir/images」以外のファイルを出力 */
if (!preg_match( '/^(\.|\.\.|\.\/folder\/2022\/images)$/', $filepath) ) {
/* ファイルを読み込みで開く */
$blogfp = fopen($filepath ,'r');
while ($line = fgets($blogfp)) {
if (preg_match("/<div id=\"".$cat."\">/", $line)) {
write_index($filepath );
}
}
/* ファイルを閉じる */
fclose($blogfp);
}
}
?>
その後のアップデート1:すべての最新年から遡って表示するように対応、ファイル検索を変更
/* その1 */
/* 読み込みディレクトリーを指定 */
// $dir = "./folder/2022/"; // 破棄
↓
/* 年ディレクトリーを取得し現在から降順に並べる */
$parentdir = "./folder/"; // 親ディレクトリーを指定
$ydirs = glob($parentdir."20*/"); // その中で "20"で始まるディレクトリーを検索
rsort($ydirs); // 最も新しい年から降順に並べる
/* 最新年から年別フォルダを巡回させる */
foreach( $ydirs as $dir ) {
// ファイルの抽出と概要書き出し処理
}
/* その2 */
/* 指定ディレクトリー内のファイル名を抽出し降順に並べる */
// $path = $dir."*"; // 破棄
$path = $dir."*.php"; // 後で正規表現によってディレクトリを排除する必要を無くす
// if (!preg_match( '/^(\.|\.\.|\.\/folder\/2022\/images)$/', $filepath) ) { // 破棄
/* その3 */
/* 書き出し関数の呼び出し */
// write_index($filepath);
↓
write_index($filepath, $dir);
これで何とか記事を書くことに集中できそうです。